Quy trình thiết kế app bao gồm rất nhiều bước quan trọng, từ việc thu thập, phân tích yêu cầu đến việc triển khai và tải lên Google Play hay App Store. Dưới đây là quy trình thiết kế app chi tiết từ A – Z dành cho bạn.
Bước đầu tiên trong quy trình thiết kế app là thu thập yêu cầu từ khách hàng và người dùng. Quá trình này hoạt động như sau:
Giai đoạn này đòi hỏi bạn cần có sự sáng tạo để đưa ra được các ý tưởng mới, đột phá. Hãy dựa trên yêu cầu và mục tiêu đã xác định, tạo ra các ý tưởng và phác thảo concept ban đầu, bao gồm:
Sau đó đánh giá tính khả dụng, khả năng thực hiện và concept phù hợp, cũng như phát triển một kế hoạch chi tiết cho dự án với các bên liên quan và người dùng tiềm năng. Sau đó thực hiện chỉnh sửa phù hợp nếu có và hoàn thiện dựa trên kết quả đánh giá tổng hợp được.
Chúng ta cần tìm một nhóm phát triển có kinh nghiệm để tạo ra một ứng dụng di động thành công. Giai đoạn này nhà phát triển ứng dụng và doanh nghiệp có thể làm việc cùng nhau. Họ cùng lên kế hoạch xây dựng ứng dụng theo thời gian và ngân sách thực hiện.
Để việc hợp tác diễn ra suôn sẻ và thành công, doanh nghiệp cần lưu ý những điểm sau đây:
Tiến hành thực hiện thiết kế app là giai đoạn quan trọng trong quy trình thiết kế app mobile. Tại giai đoạn này, các ý tưởng và bản vẽ pgasc thảo trước đó được cụ thể hoá thành giao diện người dùng (UI) và trải nghiệm người dùng (UX) hoàn chỉnh. Giai đoạn này bao gồm các hoạt động:
Use case mô tả một chuỗi hành động mà một hoặc nhiều actor thực hiện với mục tiêu nhất định.
Đây là bước đầu tiên bạn sẽ mô tả từng trường hợp sử dụng của ứng dụng, từ việc mở ứng dụng, đăng nhập, thực hiện các chức năng chính cho đến việc thoát ứng dụng. Mỗi use case sẽ liệt kê từng bước cần thực hiện, các điều kiện và các kết quả cuối cùng mà người dùng mong đợi khi sử dụng hệ thống.
Ví dụ như: một use case “Mua hàng trên app” có thể liệt kê từ việc chọn lựa sản phẩm, thêm vào giỏ hàng, điền thông tin, thanh toán và cuối cùng là xác nhận đơn hàng. Qua đó, use case này sẽ mô tả cách thức mà người dùng tương tác với hệ thống để hoàn thành quá trình đặt hàng.

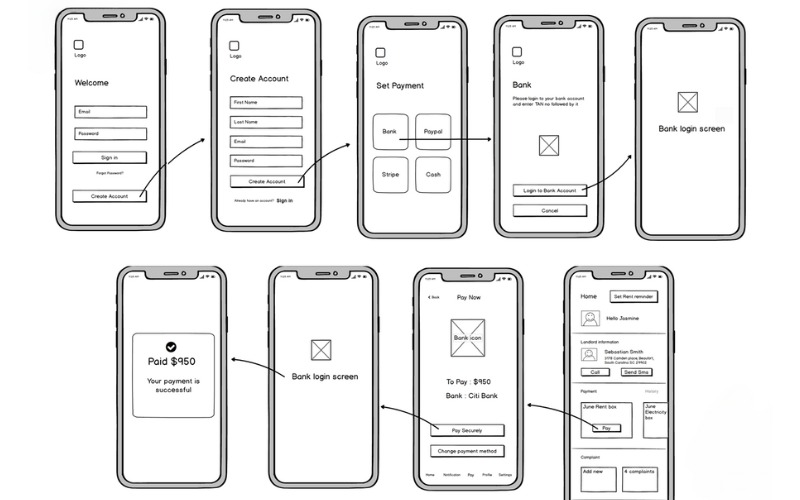
Giống như xây dựng một tòa nhà, bạn cần có bản thiết kế chi tiết cho cấu trúc của ứng dụng. Wireframe chính là bản vẽ mô tả sơ lược bố cục giao diện, thể hiện rõ ràng vị trí các yếu tố chức năng, màn hình và luồng truy cập của người dùng.
Nó được thể hiện bằng các đường thẳng, các khối đơn giản với gam màu đen và trắng nhằm tập trung vào bố cục và chức năng mà không bị phân tâm bởi màu sắc, hình ảnh hay các yếu tố thiết kế khác.
Mockups là cấp độ tiếp theo của Wireframes. Đây là bản mô phỏng chi tiết giao diện người dùng, thể hiện màu sắc, kiểu chữ, hình ảnh và cách thức sắp xếp các yếu tố.
Hiểu một cách đơn giản, Mockup như “lớp da thịt” cho Wireframes, mang đến hình ảnh trực quan và thu hút người dùng. Nó thường tập trung vào các yếu tố thiết kế trực quan. Mockups có thể sử dụng các yếu tố đồ họa tinh tế thay cho những tông màu thiếu tính thẩm mỹ. Điều này có ý nghĩa quan trọng đối với bản sắc thương hiệu.
Prototype
Prototype hay còn gọi là bản mẫu, mô tả tương tác của ứng dụng, mô phỏng cách thức hoạt động của các chức năng và tương tác giữa người dùng với ứng dụng. Nó giúp người dùng và các bên liên quan có thể trải nghiệm và đánh giá sản phẩm trước khi hoàn thiện.
UX là trải nghiệm người dùng. Hiểu đơn giản, UX là những đánh giá của người dùng khi sử dụng app như:
Ví dụ: Khi các bạn vào app, và các bạn đang muốn tìm kiếm thông tin, hay sản phẩm nào đó, nhưng chủ sở hữu app chèn quá nhiều quảng cáo gây khó chịu ảnh hưởng đến việc tìm kiếm thông tin của bạn, hay làm bạn mất tập trung, như vậy có thể nói UX hay trải nghiệm người dùng trên app này chưa tốt.
UI là giao diện người dùng. Hiểu một cách đơn giản hơn là UI là tất cả những gì mà người dùng nhìn thấy như: màu sắc, font chữ, hình ảnh, bố cục app sắp xếp như nào,…

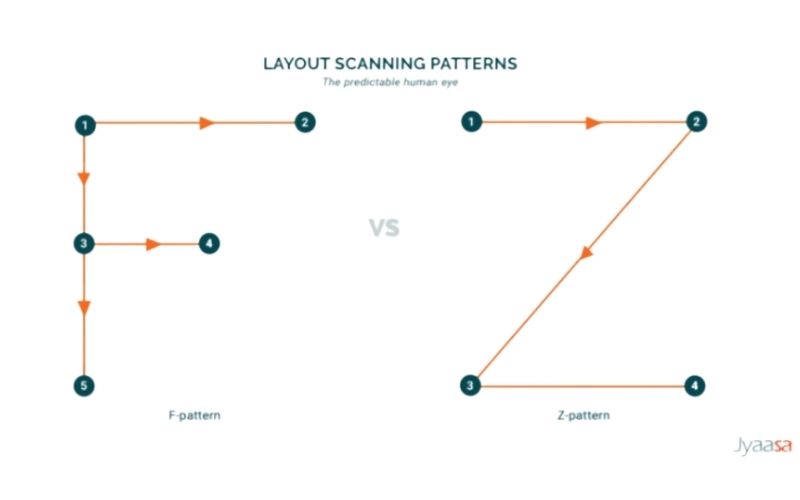
Nguồn: Line Design Medium Page
Thiết kế giao diện hình chữ F
Là cách bố trí các yếu tố trên trang web theo hướng nhìn tự nhiên của người dùng khi truy cập trang. Ánh mắt người dùng thường di chuyển từ trái sang phải theo đường ngang đầu tiên (như chữ F), sau đó quét xuống dưới bên trái và cuối cùng là di chuyển sang ngang bên trái một lần nữa.
Thiết kế giao diện hình chữ Z
Là phương pháp bố cục trên trang theo hướng nhìn chéo xuống dưới bên trái, sau đó quét sang ngang bên phải và cuối cùng là di chuyển xuống dưới cùng. Mẫu thiết kế này phù hợp cho các trang có nhiều nội dung cần người dùng đọc và tương tác, giúp họ dễ dàng tiếp cận và nắm bắt thông tin một cách tự nhiên.

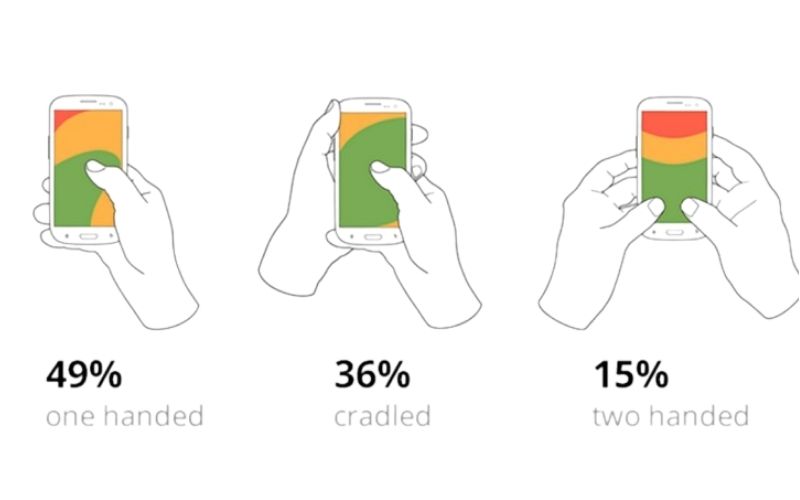
Nguồn: Bootcamp
Nhiều người dùng di động sử dụng thiết bị của họ bằng một tay và đại đa số sử dụng một ngón tay cái trên màn hình. Và ngón tay cái được chia làm 3 vùng:
Từ đó người thiết kế nên chọn vùng xanh để đặt những thông tin quan trọng và nút CTA vào sẽ giúp app tăng được tỉ lệ tương tác và tạo ra chuyển đổi.
Bước cuối cùng sau khi phát triển ứng dụng là kiểm tra chất lượng của ứng dụng. Các ứng dụng di động nếu không lập trình tốt có thể bị lỗi và bạn phải đảm bảo rằng ứng dụng không có lỗi và sẵn sàng cho người dùng của bạn.
Nhóm Tester nên kiểm tra tính dễ sử dụng, hoạt động của các tính năng, sự tương thích của ứng dụng với các thiết bị của người dùng. Khi mọi thứ đã vượt qua test, ứng dụng di động của bạn đã sẵn sàng đưa ra thị trường!
Và cuối cùng bạn cần thời gian chờ duyệt ứng dụng của bạn trên hệ điều hành và chợ ứng dụng.
Một quy trình thiết kế app rõ ràng và hợp lý là yếu tố quan trọng hàng đầu để đảm bảo sự thành công của dự án. Quy trình thiết kế app giúp nhân viên làm việc có tổ chức, đúng trình tự để tạo ra sản phẩm tốt nhất, tăng năng suất làm việc và giảm rủi ro.
Khi một quy trình thiết kế app được xác định rõ ràng, thì các thành viên trong nhóm sẽ biết chính xác được nhiệm vụ, cách thức thực hiện công việc đó. điều này giúp đảm bảo được chất lượng của sản phẩm và sự đồng nhất trong quá trình xây dựng và phát triển app mobile.
Bằng cách xác định từng bước trong quy trình, thì nhân sự có thể lên kế hoạch, và quản lý thời gian làm việc hiệu quả hơn. Điều này tránh được sự lãng phí thời gian, nguồn lực và đồng thời tăng được năng suất làm việc.
Một quy trình thiết kế app được xây dựng kỹ lưỡng sẽ giúp giảm thiểu được rủi ro liên quan đến các vấn đề về kỹ thuật, hoặc không phù hợp với yêu cầu của khách hàng. Việc tuân theo quy trình giúp chúng ta phát hiện và khắc phục sớm những vấn đề tiềm ẩn đó.
Việc áp dụng quy trình thiết kế app mang lại nhiều lợi ích. Nó bao gồm:
Trong quá trình thiết kế app, có một số điều quan trọng mà doanh nghiệp cần lưu ý để đảm bảo được sự thành công của dự án:
Nhóm phát triển cần nghiên cứu, phân tích thị trường và đối thủ cạnh tranh, để hiểu rõ nhu cầu và xu hướng của thị trường.Từ đó, xác định được các cơ hội và thách thức, từ đó định hình chiến lược tiếp thị và phân phối.
Việc tổ chức khảo sát, phỏng vấn và thu thập ý kiến phản hồi từ người dùng giúp cho nhóm phát triển đưa ra được ưu và nhược điểm của app. Sau đó, điều chỉnh và cải thiện sản phẩm, tạo ra một ứng dụng tốt hơn và phù hợp hơn với người dùng.
App mobile cần được tối ưu hóa để chạy mượt mà trên các hệ điều hành và thiết bị khác nhau, bao gồm cả di động và máy tính bảng. Và đảm bảo tính tương thích với các phiên bản hệ điều hành mới nhất, để người dùng có được trải nghiệm tốt nhất.
Nhóm phát triển phải kiểm tra app thường xuyên giúp phát hiện và sửa lỗi kịp thời. App cần được tích hợp cả kiểm tra tự động và kiểm tra thủ công để tối ưu nhất có thể.
Bạn đang phân vân lựa chọn nên thiết kế trên nền tảng app iOS hay Android? Điều này có thể cần phải dựa vào việc doanh nghiệp tìm hiểu đối tượng khách hàng mục tiêu của mình dùng điện thoại của hệ điều hành nào là phổ biến. Ngoài ra bạn có thể so sánh những ưu nhược điểm của từng hệ điều hành để lựa chọn nền tảng thiết kế app phù hợp cho doanh nghiệp của mình. Hãy cùng ACP Soft tìm hiểu, phân tích và lựa chọn hệ điều hành phù hợp với doanh nghiệp bạn
App iOS còn được gọi là ứng dụng di động trên hệ điều hành iOS của Apple. Đây là hệ điều hành độc quyền của Apple dành cho các dòng máy Mac, Iphone, Ipad,… Hiện nay, người dùng thường ưu ái thương hiệu này hơn. Bởi Apple có độ bảo mật cao, uy tín và khả năng vận hành mượt mà. Điều này là cơ hội cho các doanh nghiệp muốn xây dựng app dành cho riêng mình. Đồng thời, nó cũng là cuộc chiến khốc liệt giữa các công ty thiết kế app bởi ai cũng muốn giành được những đơn hàng tốt nhất về tay.
Hệ điều hành Android sử dụng ngôn ngữ lập trình Java là chủ yếu, đây là ngôn ngữ lập trình được rất nhiều nhà phát triển sử dụng hiện nay. Chính vì vậy nên việc phát triển app điện thoại động trên hệ điều hành Android trở nên dễ dàng với hầu hết nhà thiết kế app.
Đặc biệt, thiết kế app cho Android bạn không cần phải update thường xuyên như trên iOS. Do đó, có thể tiết kiệm được chi phí bảo trì.
Vậy bạn đang phân vân không biết công ty nào là công ty thiết kế app uy tín, chất lượng. Hãy đến với ACP Soft, chúng tôi sẽ cung cấp cho bạn dịch vụ thiết kế app chất lượng và đem tới những lợi ích tốt nhất dành cho bạn:
Tác giả: quantri
Ý kiến bạn đọc
Những tin cũ hơn